Navigating the AI Development Landscape: Journey of SAP Build Code and Joule

By Gregory Doukas, SAP Technology Lead, Trifork Smart Enterprise
As an experienced SAP developer, I’ve always been skeptical about AI in the code-gen space. However, with the explosion of Gen-AI in 2023 and the introduction of SAP Joule in Q1 2024, I could no longer ignore the buzz. This led me to embark on a journey into the realm of AI-driven development, specifically in the SAP domain. My first contender: SAP Build Code with Joule integration.
A simple yet end-to-end goal was set; crafting a seamless Incident Management application that integrates and creates Notifications in SAP S/4HANA. The aim, of course, was to rely on these cutting-edge tools to do most of the heavy lifting with as little actual coding from my part as possible. So, let’s get started!
SAP Build Code: Unveiling the Graphical Odyssey
I have been following the SAP Build Code news closely since announcement at TechEd 2023 and was delighted to see it become generally available at the end of March 2024. I immediately span up a new BTP trial instance as per the launch tutorial and I was now ready to embark on this journey.
Step 1:
Let’s get the project barebones
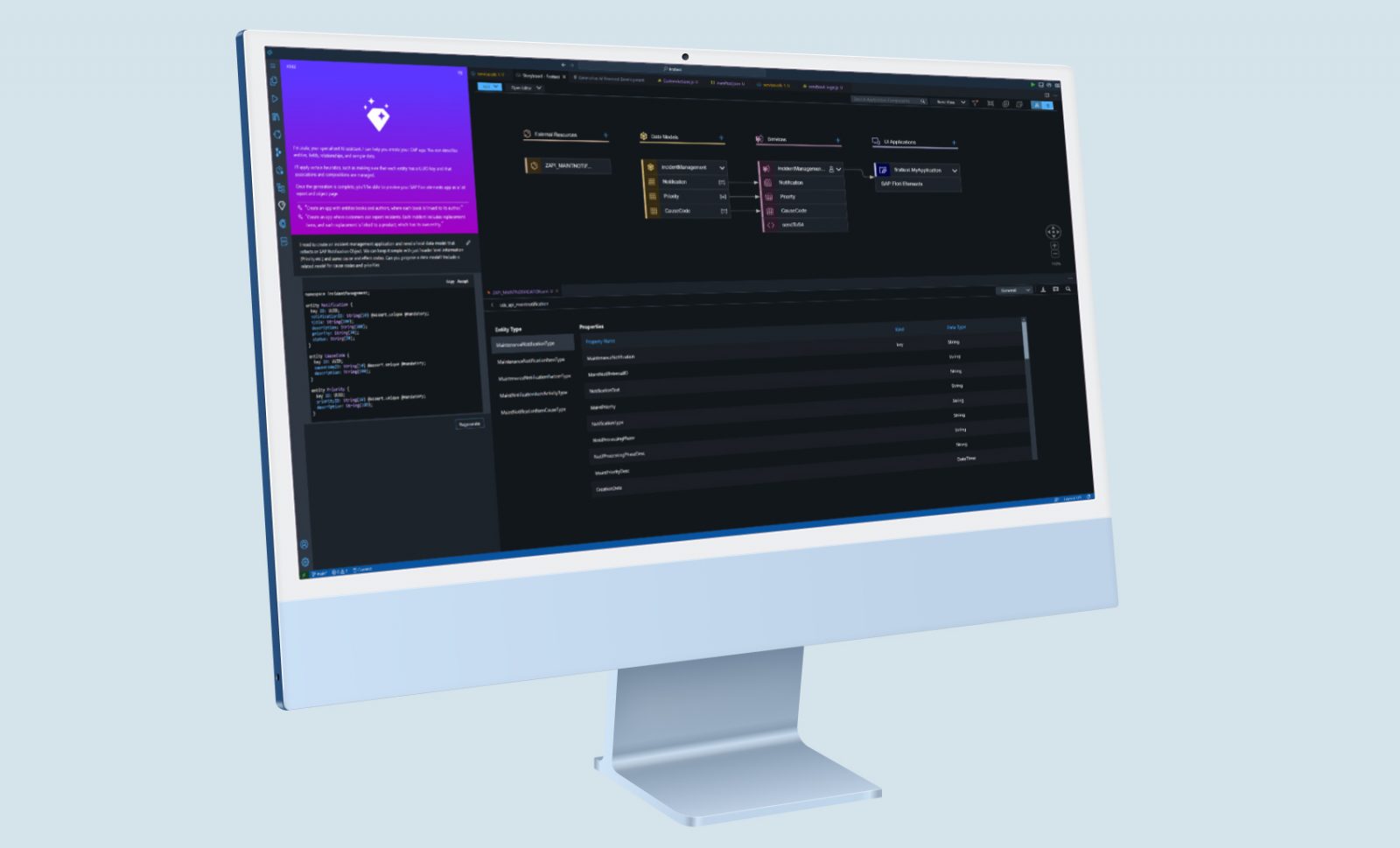
This is what we see in all the SAP Joule videos with SAP Build Code—a simple task. I head into the SAP Build Code cockpit and create a new ‘Full-Stack Application’. Give it a name and off we go, I am launched into Business Application Studio’s new ‘graphical’ storyboard interface. Now, I can start adding my entities, but this is all about AI. So, I head to Joule and give it the task at hand, hit the Generate button, and, after a few seconds, we have a suggested data model.
A good attempt at first but it missed some things; or I guess I didn’t explain myself fully. Time for some ‘prompt engineering’ to reiterate my requirements and after a few attempts, I am now happy to accept and move on.
Step 2:
Model adjustments and test data
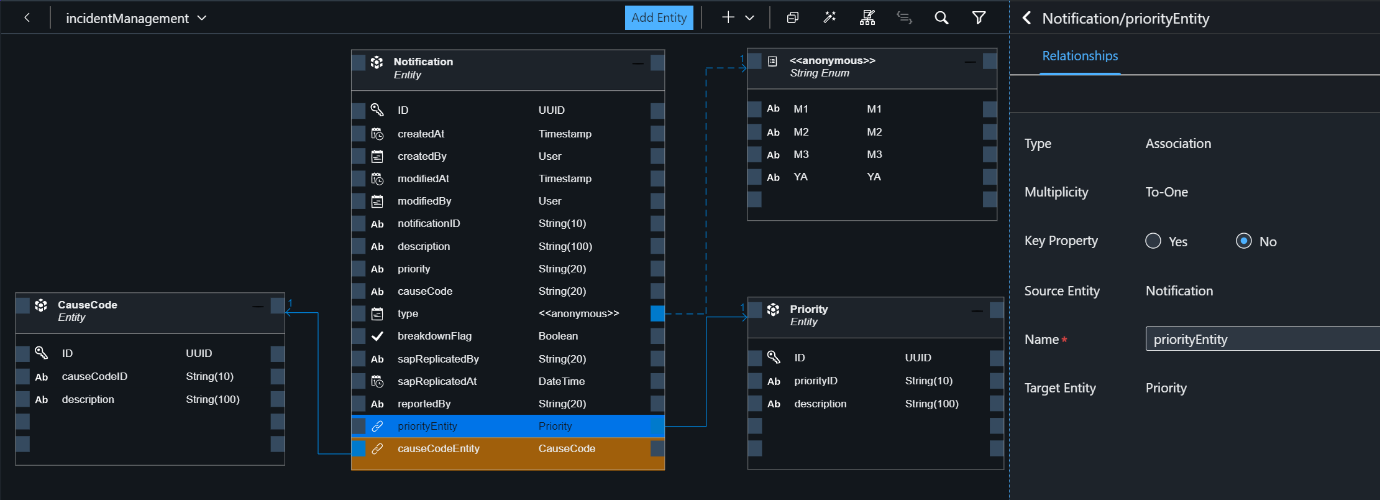
Now, let’s delve into some modifications using the Graphical Modeler. The graphical experience was a nice touch, and I can see how this would be extremely helpful to someone that has never model with SAP CAP model. However, coming with years of experience in CAP, I did find some things a bit cumbersome to work with and ended up swapping back and forth between code and graphical view to ensure that the generated code was what I expected.
I also noticed at this point some peculiarities with the Joule generated code, e.g. it did not use common aspects but rather includes these fields manually. For a tool that is meant to promote ‘best-practice’, I found this a bit strange.

Moving on to some test data, I was pleasantly surprised to see Joule up to the task. A simple ‘Generate sample data’ prompt gets Joule into gear and data is generated, all conforming to the rules of the data mode. From here we are taken to the Graphical CSV editor which lets you create and change data in your CSV files in a graphical manner. A very nice touch indeed taking a typical chore of a task and making it a lot more pleasant.
Just to test Joule again, I decided to ask it to tweak some data with both a simple and more complex rule for generation. But again, it did not disappoint, and data was exactly as requested.
Step 3:
Connect to S4/HANA
Now that we have the data model, let’s connect to S/4HANA. Following the guides, we head to the storyboard, and under external resources, we hit the ‘+’ button. This takes us to the Service Center where you can easily add your SAP system (assuming Cloud Connector setup already done) and this automatically creates the relevant destination with necessary options.
Once the system is added, you can now simply find the service you want to consume, double-click, and off you go; edmx download, CDS import, and package.json config, all done. Great job Build Code, a timesaving compared to hunting down your service in /iwfnd/maint_service (or API Business Hub), downloading $metadata, and importing manually.
Step 4:
Action to post-to-S4
Now we need an action that can call our S/4HANA API. We go back to the storyboard and graphical editor for the service. Here we can quite easily add an Action or Function; however, I found the Graphical editor limiting and ended up back in code to properly define my function’s return structure.
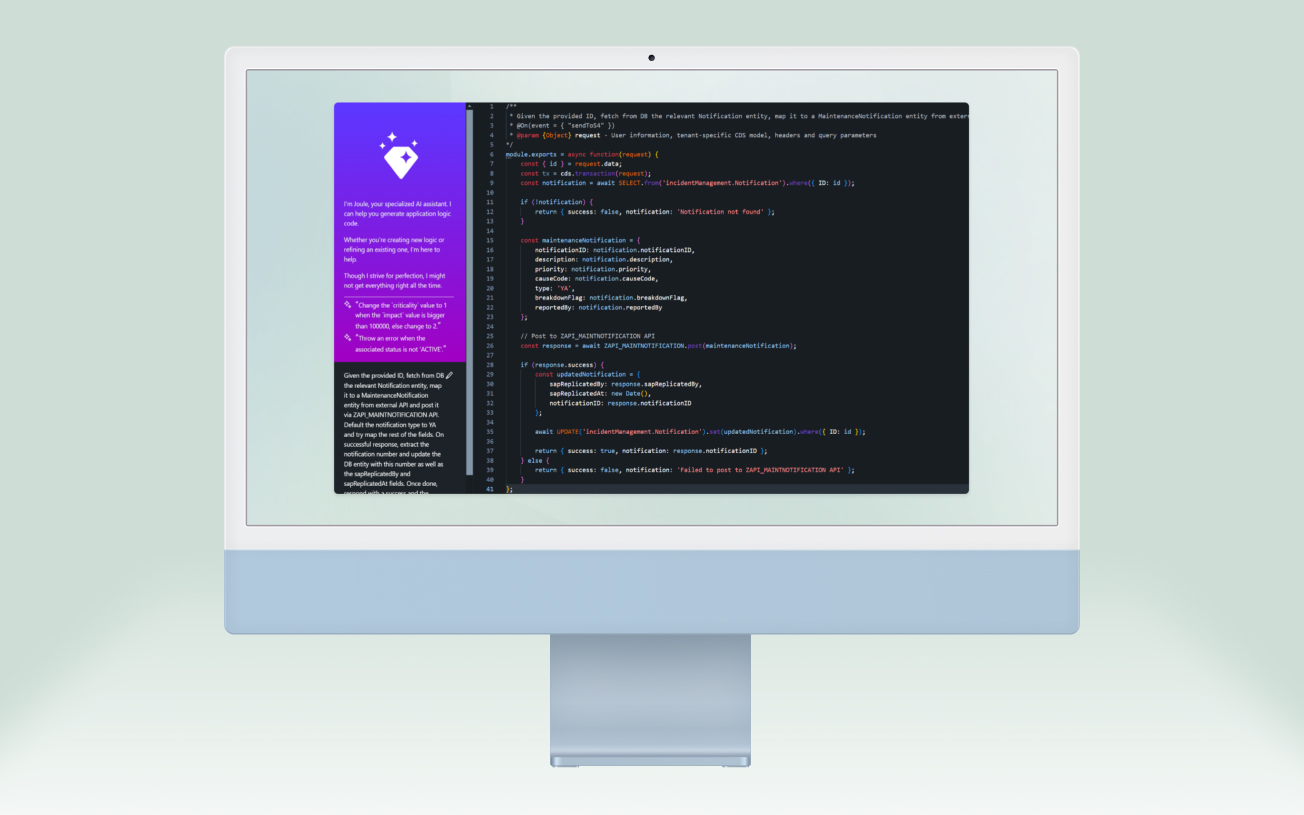
With the function defined, let’s get some code. After a short wizard process, we have Joule automatically opened with your description text. I provided some more info and let it execute.

I did not have high hopes for this but was pleasantly surprised when Joule understood mostly what I told it and generated the code accordingly, ‘connecting’ to the external API and calling create on the correct entity. The mappings themselves were made up, but a good attempt was made. This was easy enough for me to correct with the graphical representation of the external API. Apart from this, I kept the rest of the code as-is to see if it works as expected. Maybe not exactly my coding style, but maybe this is better-practice than what I know.
Step 5:
Let’s run and see what we got!
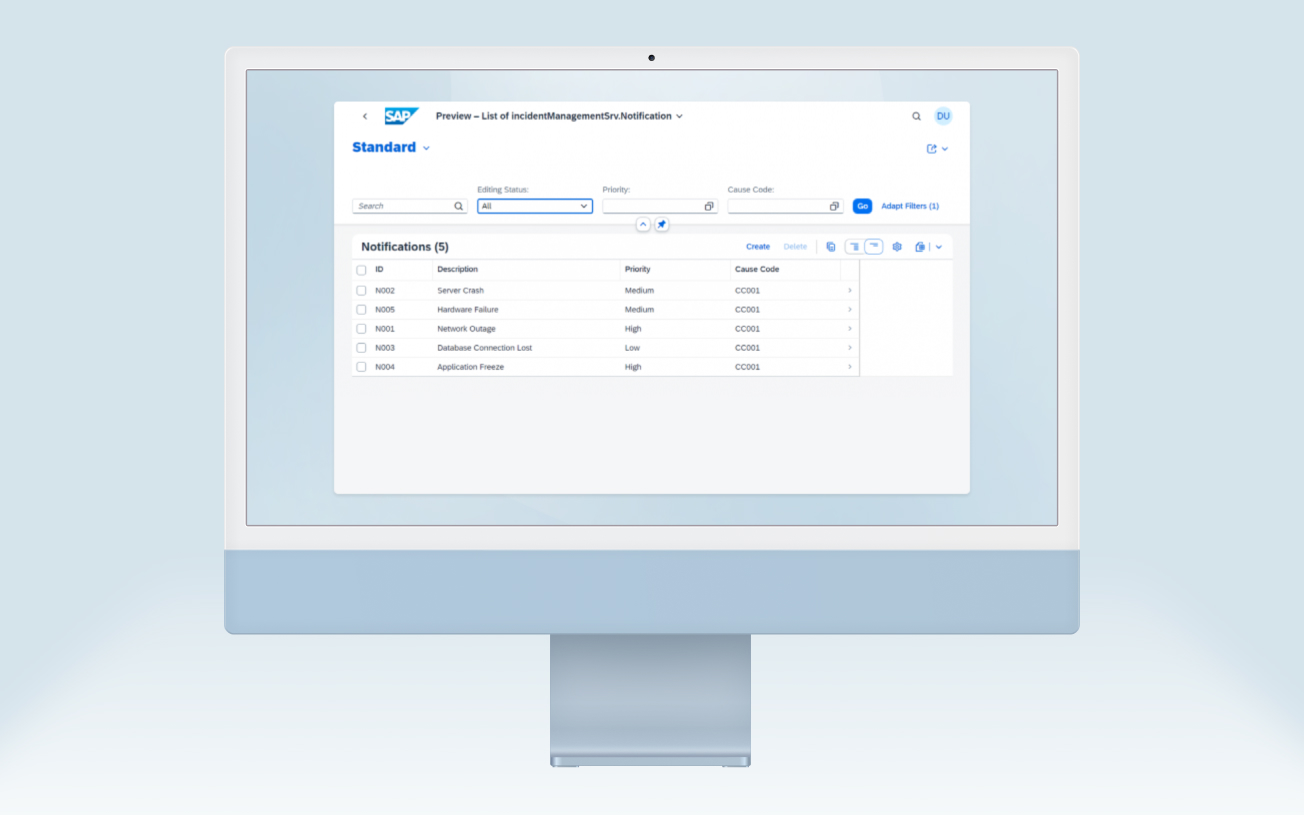
Build Code has run configurations pre-set up, so this was as simple as hitting the run button. We can see we have no Web App (yet) and one service exposed. Let’s look at the generated Fiori Elements page for our main entity.
Interestingly, the fields already had labels and drop-downs. I realized, at this point, that Joule had gone ahead and added annotations when we initially set up the project. Thank you, Joule! However, since we modified a bunch of our fields, our changes are not reflected here. And unfortunately, Joule cannot help me with changes (only initial project gen), and it is left up to me to manually adjust the annotations with the adjusted fields.

Step 6:
Let’s build the UI
For the UI, a simple Notifications List with the details page and a ‘Send to SAP’ button that will call our function defined above. Let’s get going.
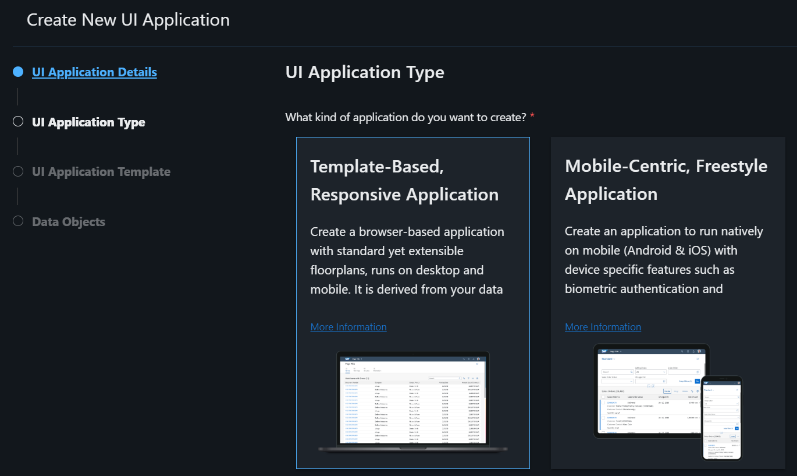
Generating the UI again takes us to the storyboard, and hitting the ‘+’ button under UI applications opens the UI generation wizard. This is the pretty much the standard UI generation process so I won’t bore you with the details.

Now that we have the barebones UI, I realized that I wanted to add a few more fields to the data model. This was done with a combination of the Graphical view and code view. New fields also had to be added to the annotations, and I further wanted to improve the annotations with groupings of fields. Unfortunately, Joule or Build Code could not help me with any of the annotation tweaks, and it would have been great if Joule had an end-to-end ‘add-a-new-field’ feature. But I guess I am asking too much for now.
Time to add our ‘Send to SAP’ button! Again, I won’t bore you with the nitty-gritty, but let’s say extending SAP Fiori Elements has not changed at all. It is still painful, and although extensively documented in SAPUI5 docs, they often tend to confuse rather then assist. It would be nice if an AI could help me with the docs and point me in the right direction 😊. But anyway, the ‘action’ eventually done, and the custom action extension implemented.
Final testing
Let’s finally do an end-to-end test. Running the project again, we now have our web app with our notification list and object page with a ‘Send to SAP’ button. Clicking the button, and here the ‘fun’ starts.
Joule-generated code was good, but it missed some things. Specifically, it did not understand how to call an external service in CAP and just made it look right. After some code changes, cds.connect.to, a proper INSERT statement, and api.run, off we go again. And the next error message.
Turns out the initial generated configuration is to mock the external API. That’s fine, but I want to call S4 directly, so I changed the config. However, I soon realized that I won’t be able to access S4 via destination and cloud connector as I don’t have those bound to my application. Fine, I should have suspected this (and I assume a full end-to-end guide would tell me this), but it would also have been nice if the initial adding of the external data source gave me the option to go ahead and automate these additional binding steps for hybrid testing scenarios.
Anyway, some more manual configuration, fighting with env files, tweaks, and fixing Joule’s mistakes, and finally, we have a successful end-to-end test.
Project done…for now! Woohoo!
Final comments & conclusion
As a pro developer, coming into this, I did not have high hopes! However, it has been an interesting journey with some pleasant surprises along the way. So, let’s summarize breaking up the main aspects of Build Code and Joule:
SAP Build Code:
- Good usability experience — mostly helpful but cumbersome at times.
- Tends to be overly graphical for seasoned developers, more suitable for newbies.
- Contrary to SAP’s fusion development team pitch, I don’t see citizen developers jumping in.
- It does provide an advantage in visually showcasing code without revealing the actual code.
- Adding external service and UI generation worked flawlessly.
- However, no assistance in integrating with Destination and/or Connectivity service for local / hybrid testing scenarios.
Joule:
- Initial model generation was impressive, but not perfect or necessarily ‘best-practice’.
- Limited utility; specific use at certain development stages with a singular purpose.
- Extremely useful for generating node.js code for custom hooks.
- However, Joule failed to understand how to interact with external services.
- No UI generation, annotation suggestion or any UI help. Let’s teach Joule some UI5 please.
- End-to-end ‘add’ or ‘remove’ field (model, data, and UI) feature would be greatly appreciated.
So yes, an interesting experience overall. Would I continue using it? Honestly, I am not sold, but I guess that is more of my personal preference for using VS Code over BAS in general. Would I recommend it to a newbie? Yes, most probably! Especially knowing that SAP will continue to improve and add features. However, as always, I would love to see some of these features, including Joule, on my local VS Code instance 😊
In closing, Gen AI tools, like SAP Build Code and Joule, offers a significant boost to programming, but it also poses a challenge by potentially distancing new developers from understanding the fundamentals, especially in niche fields like SAP. I hope I am wrong but only time will tell how this ends up impacting the next generation; for better or for worse.
Keep an eye out for my continued exploration into the AI development landscape where I will be looking at GitHub Co-pilot with VS Code for SAP projects and closely comparing it to SAP Build Code and Joule.
For further information please contact:

Gregory Doukas
SAP Technology Lead
Gregory is the SAP Technology Lead at Trifork Smart Enterprise in Barcelona, where he been for the past five years. Originally from Greece, he spent much of his adult life in South Africa, earning a Master’s degree in Computer Science with a focus on AI. With over 15 years of experience in SAP technologies, he specialises in BTP, CAP, and mobile experiences, and is constantly exploring the latest tech to deliver top-notch solutions for our customers.
Latest articles & Updates